一切从vue-cli开始
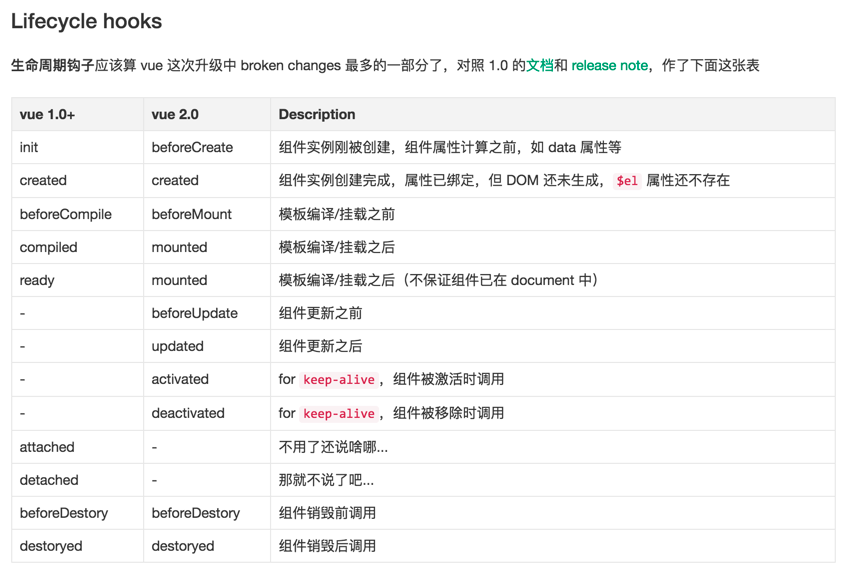
知乎上1个问题,学v1还是v2,引用一个回复
凡事为啥一定要纠结呢?这世上除了二选一,非黑即白以外,其实往往会有第三个选择。
当然是可以一起学的呀!
真正做东西用 Vue 1.x,做的时候你才会遇到远比框架本身更多的问题,然后顺着报错信息到网上找答案,这时候才是展现生态力量的时候。
而与此同时,看看 Vue 2.x 的源码,就当学习 ES6 语法、API 设计、项目构建等等,不要忘了框架作为一个「项目」本身也是有很多值得学习的地方。
马上装起来,必须先全局安装vue-cli
|
|
ps:默认安装vue2,要回顾vue1的,可以用
|
|
vue
- 生命周期重生了1下下,ready死了, 来了mounted, 当然还有更多

- input修饰符,lazy[双向绑定事件在change,而不是input], number[转为 Number], trim[去前后空格]
- v-for,排序筛选都在数据中直接处理,没有了track-by和内置的过滤器filterBy, orderBy
- 纯HTML代码应用(比如要放个富文本详情),不用3对
{},换成<div v-html="rawHtml"></div> - 组件props,单向绑定,去掉了v1中的sync,父组件使用 $on(eventName) 监听事件,子组件使用 $emit(eventName) 触发事件
节选1个简单的提示框组件代码
|
|
|
|
|
|
嗯,组件名就叫tip吧,用起来
|
|
|
|
- 示例中用到了
<transition name="fade">xxx</transition>,回忆下v1用的<p transition="fade">xxx</p>,感觉更贴切了吧~
vue-router
|
|
main.js里用起来
- router.start么有了,回忆下v1用的router.start(App, ‘#app’),现在v2是在vue实例里render(渲染)
- router.map么有了,直接作为配置项了
- routes是个对象数组了,嵌套路由的参数名变了,它还是个孩子。。。呵呵呵
- 重定向也放进去了,不单独写了
|
|
router 的实例方法
- v-link么有了,router-link生成一个链接到
to的a标签,可以用tag切换DOM类型,如tag=”li”
|
|
- $route.router.go()变成router.push(),不要history用router.replace()
|
|
- router.go(n)类似 window.history.go(n),代表后退n步
vuex
|
|
main.js里用起来
- 引入方式不变
|
|
新东西 map全家桶,官话:少按几个键(^_^)
- mapState,在computed里直接获取state里的值
|
|
- mapGetters,单独用”getters”,先在store定义”getters”
|
|
- mapAction,单独用”dispatch”,先在store定义”actions”
|
|
- mapMutations,Mutation 必须是同步事务,可以直接动Mutation啦~
|
|
- 顺带提一句,代码用到了展开运算符…要开启eslint的设置
|
|
官方升级小助手
咬咬牙,升级吧!!!v1的文档都快被归档了。。。
|
|