什么是table-layout
设定表格布局采用哪种布局算法
auto
表格布局的默认行为。表格及单元格的宽度取决于其包含的内容。不可控性大。
fixed
(1)表格的宽度由表格所设定的宽度和第一行所有列的宽度决定,其它行某一列的宽度仅由该列首行的单元格决定。
(2)使用此布局方式时,整个表格在第一行被下载后就被解析和渲染。
(3)相对于 “automatic” 自动布局方式来说可以加速渲染,因为其后的单元格内容并不会自适应当前列宽。
(4)任何一个包含溢出内容的单元格可以使用 overflow 属性控制是否允许内容溢出,比如图片的宽度过长或文字使用white-space:nowarp。
两个属性布局的概念
column 代表 display: table-column
固宽布局fixed
固宽布局必须要设置table width 100% 或 固定length
1、根据表格的宽度width和第一行所有列宽的总和colWidth,也就是说表格在第一行被下载后就被解析和渲染,后面行的列宽以第一行为准
2、宽度计算规则:第一行的所有列宽由column或单元格的width决定。当column设置固定宽度后,以column宽度为准;
当column设为auto时,根据第一行的某列的宽度,
1)、宽度为auto,单元格根据列数平均分配整个table的长度,各列宽度相同。
2)、某几列宽度为固定,这几列宽度总和为partColWidth,其它列的宽度为(table-width - partColWidth)/ 剩下的列数
3)、若第一行所有列的宽度都为固定,所有列宽度总和设为ColWidth,表格宽度为width。
若ColWidth >= width,则表格宽度为ColWidth,所有的列的宽度为自己设置的宽度;
若ColWidth < width,则表格宽度为width,所有列的宽度为 (自己设置的宽度/ColWidth) * width
4)、若有列合并,根据以上规则得出此列的宽度,合并列里面的列平分合并后的宽度。
3、td单元格,当table设置white-space: nowarp; fixed会有内容溢出的问题,直接可以使用overflow:hidden隐藏,
或者使用`word-break: break-all;word-wrap: break-word;`强制换行。
如果想查看单元格里面的内容,overflow: scroll,可在单元格里面滚动查看内容。
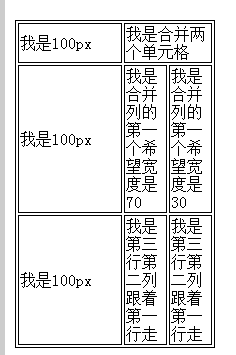
这里留个问题,table-layout:fixed属性且width = 200px,第一行有合并列,合并列里的列会平分整体宽度;
希望第二行开始的宽度分别为 100 70 30,怎么破?

自动宽度布局 auto
1、自动宽度布局,速度上虽然不如前者,但它是表格的默认宽度布局方案。慢的原因在于表格会对每一个单元格宽度进行计算,每个单元格的宽度由内容决定。
2、宽度计算规则:
+ 1、获取表格中每个column的宽度,column的宽度由每个单元格宽度决定,每个单元格宽度又由单元格内的内容决定,
计算每行某列的单元格,并获取某列单元格的最小值和最大值。
+ 2、设表格的宽度为width,所有列的宽度和为AllcolWidth,遍历每一行。
若width为auto,则表格宽度就是由所有列总和值决定,每列的宽度由自身的内容决定。width = AllcolWidth
(1)若每列的宽度为auto,每列的宽度由内容决定,计算出每行每列宽度的最大值和最小值,某列的宽度由某行的最大值决定。
(2)若部分列宽度为固定值,AllcolWidth = 未固定列宽为某行的最大值 + 所设置的宽度
(3)若每列都有固定的宽度值,表格的宽度即为 AllcolWidth = 各固定值之和
若width为100%(宽度为父元素的值)或为固定值
(1)若每列的宽度为auto,每列的宽度由内容决定,计算出每行每列宽度的最大值和最小值,根据这些最大值和最小值计算列宽。
(2)若部分列宽度为固定值,AllcolWidth = 未固定列宽自适应计算的宽度(在最大值和最小值之间) + 所设置的宽度
(3)若每列都有固定的宽度值,需要计算出column宽度、border与单元格间距的总和为AllColWidth.
a) width > AllColWidth,多余的宽度会均分给所有列。
b) width < AllColWidth,每个column,单元格进行width/AllColWidth比例的缩小。
当宽度计算好之后,才开始布局,所以auto比fixed耗时,速度慢。

什么时候使用fixed
1、让表格固定住
2、处理文字不换行的行为,white-space: nowrap
(1)auto会使得宽度根据内容,无限增大。
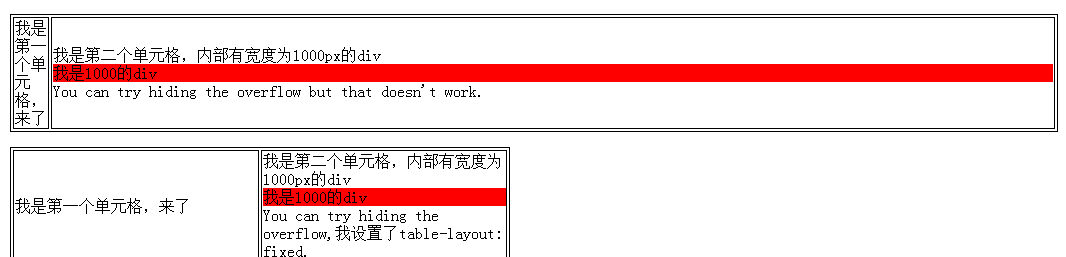
如下图:表格宽度都为500px

不换行且有省略符来代替,一般
|
|
(2)fixed,直接在td上设置。所以
3、fixed处理块级元素
如果在td内的块级元素过大,比如div,img;在auto中会直接扩宽单元格宽度,table为fixed中,td设置overflow: hidden;
!