JavaScript近几年的发展快到令人难以想象,从compile once,run everywhere到code once,run everywhere,JavaScript正在逐渐成为使用最广泛的语言。而Electron,借用其官网的一句话则是:
Build cross platform desktop apps with JavaScript, HTML, and CSS
Electron基于JavaScript,这是一个帮助开发者使用 Web 技术构建跨平台的桌面应用的工具,实际上 Electron 原本叫 Atom Shell,是专门为 Atom 设计的,后来才成为了一个独立的项目。Electron 将 Chromium 和 Node.js 结合到了一起:Chromium 提供了渲染页面和响应用户交互的能力,而 Node.js 提供了访问本地文件系统和网络的能力,也可以使用 NPM 上的几十万个第三方包。在此基础之上,Electron 还提供了 Mac、Windows、Linux 三个平台上的一些原生 API,例如全局快捷键、文件选择框、托盘图标和通知、剪贴板、菜单栏等等。

可能很多人甚至都没听说过,连Electron怎么发音都不知道(像我),但是其实已经有很多基于Electron的成熟应用已经开发出来了,详见https://electron.atom.io/apps/。其中不乏有我们熟悉的:
| Atom | MongoDB | Postman | Slack | VS Code | Yeoman |
|---|---|---|---|---|---|
官方还为我们提供了一个很萌的api demo, 戳我下载。今天我们就拿electron结合vue2.0来做一个todolist的桌面应用程序。
首先把官方的Qucik Start clone下来,并执行以下命令:
|
|
然后等待包安装完毕并且npm start之后我们就会看到熟悉的hello world界面:

我们要做的是不仅仅是这么一个欢迎界面,我们这里参考尤大的todolist源码。我们把根目录的index.html的body清空,依次引入vue2.js 跟相对应的样式index.css,剩下的跟我们平时开发其实一模一样,加入我们的todolist逻辑代码。
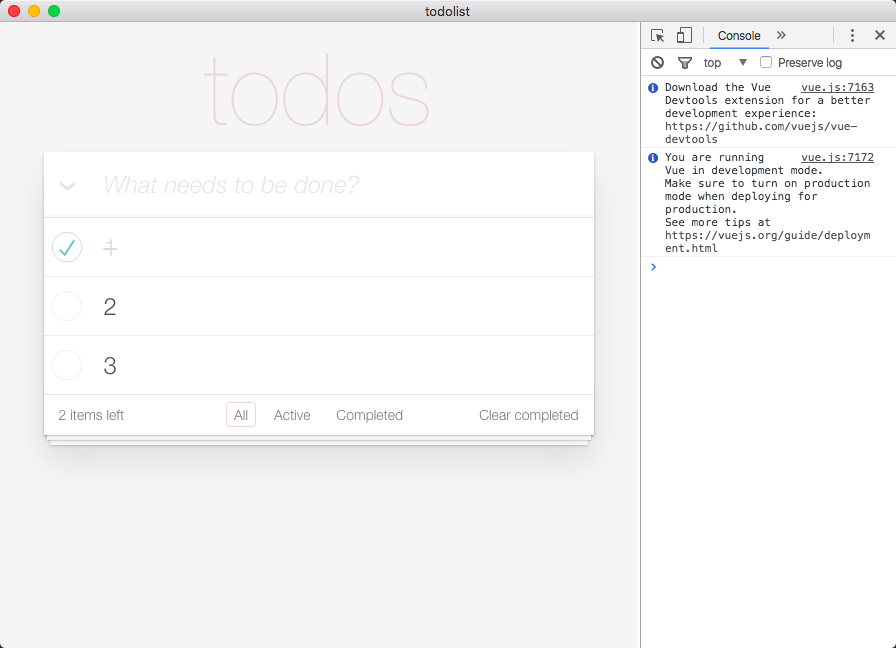
完成之后我们在打开的Electron.app按下Command R(对,跟chrome一毛一样)刷新一下,就能看见我们熟悉的todolist应用了:

到这个我们已经基本完成了todolist的开发,接下来肯定是想把这个app打包分享给别人。Electron打包的方式主要有两种,一种是通过electron-packager直接打包成app/exe这种开箱即用的,还有一种是通过electron-builder打包成安装包。packager打包完直接就是一个桌面应用了,缺点是体积太大,我们这个应用通过packager的打包之后体积竟然达到了100+MB。但其实仔细一想也理所应当,因为 Electron 捆绑了整个 Chromium 和 Node.js。如果通过builder的方式打包成安装包,体积大约是40MB左右。接下来我们简单说说两种打包方式如何实现。
我们先把两个打包器先安装好。
|
|
先说说electron-packager,简单修改一下根目录下的package.json, 在script处添加pack命令
|
|
大意就是告诉packager打包目录 输出名字 输出目录 要打包的类型(OSX/windows/linux, darwin代表OSX平台格式) 以及打包过程忽略哪些目录。还可以指定打包icon等等配置,详情请移步官方README…这里要特别注意ignore千万千万要加上输出目录否则会越打包越大,不要问我怎么知道的。我们这里只打包OSX平台,在根目录执行:
|
|
稍等片刻打包完成之后 打包完的*.app就会出现在根目录我们指定的输出目录(上述结果输出为/dist/todolist-darwin-x64/todolist.app)
再来试试electron-builder,还是要修改一下package.json, 添加一个build字段(像下面这样):
|
|
保存,在命令行执行build -m。-m代表for mac,同理-w代表for windows、-l代表for linux,想要一次性打包三个平台的同学可以一次性加上三个参数build -mwl。这里同样可以配置各种参数甚至定制安装器的背景- -,详情请移步官方README。稍等片刻打包好的dmg格式安装包就会出现在dist/mac下(因为我们package.json的name是’electron-quick-start’,所以打包结果会出现在/dist/mac/electron-quick-start-1.0.0.dmg)
到此,简单地通过Electron开发一个mac桌面端应用已经说完了。望各位大佬指教。