video标签
HTML5新增了video、audio两个标签,分别可以用来播放视频以及音频文件,为多媒体播放提供了新的可能性。我们今天所说的html5播放器是视频播放器。
html5播放器具有消耗小、体量小的优点,目前主流浏览器已基本支持video及audio标签,今年大热的视频直播也可以使用html5播放器。
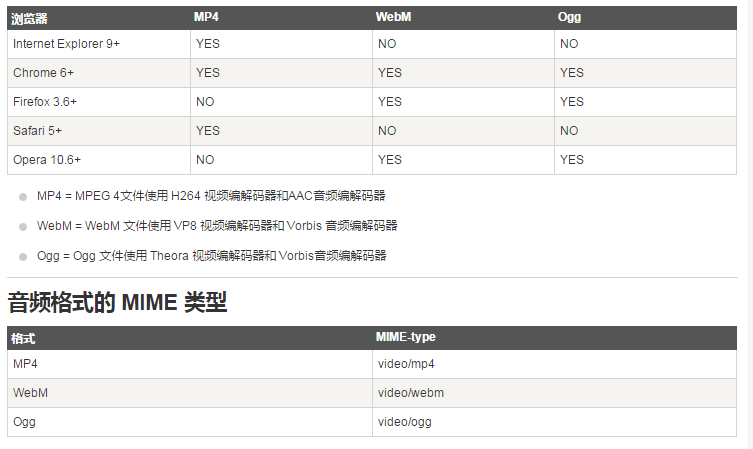
video元素支持3种视频格式:MP4、Ogg、WebM,在各浏览器内核下的支持情况如下:
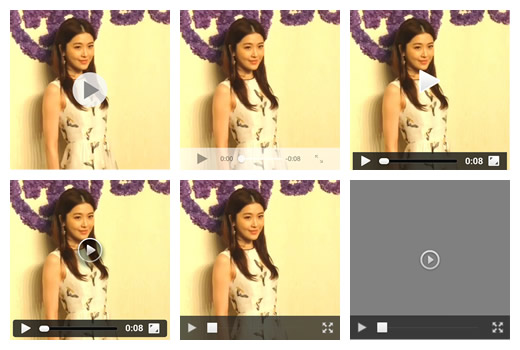
在不同的浏览器下,原生video标签有不同表现,最直观的就是播放控制条的样式差异:
为了让视频的外观在不同浏览器下的样式能够保持一致,我们需要用图片以及CSS样式来模拟控制条等样式,另外通过html5提供的API,可以用JS绑定按钮事件以控制视频播放。
video的实现
在制作一个样式统一的html5播放器以前,我们需要了解一下video的相关属性及api。
video标签属性
src:视频地址widthheight:视频宽高(px) html5中可指定为当前设备屏幕宽高poster:视频封面,没有播放时显示的图片preload:如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。autoplay:如果出现该属性,则视频在就绪后马上播放。loop:如果出现该属性,则当媒介文件完成播放后再次开始播放。controls:如果出现该属性,则向用户显示控件,比如播放、暂停和音量按钮。webkit-playsinline="true"|playsinline: 禁止 iPhone Safari 视频自动全屏x-webkit-airplay="true"支持Airplay的设备(如:音箱、Apple TV)播放1234<video width="600" height="600" src="xx.mp4" preload="auto" poster="" currenttime=0webkit-playsinline="true" playsinline loop x-webkit-airplay="true" controls autoplay>您的浏览器不支持 video 标签。</video>
video DOM常用相关属性及方法
事件
| 事件 | 描述 |
|---|---|
canplaythrough |
表示资源缓冲完毕,可以播放 |
durationchange |
资源长度改变,执行一次 |
play |
资源实际开始播放,autoplay和play()都会触发play事件 |
playing |
同上 执行一次 |
pause |
当视频已暂停时 |
progress |
资源播放过程中多次执行 |
ended |
结束时触发 loop时不触发该事件 |
属性
| 属性 | 描述 |
|---|---|
currentSrc |
返回资源地址 |
currentTime |
设置或返回视频中的当前播放位置(以秒计) |
duration |
返回资源总时长(以秒计) |
paused |
设置或返回视频是否暂停 |
ended |
返回视频的播放是否已结束 |
方法
| 方法 | 描述 |
|---|---|
play() |
播放资源 |
pause() |
暂停资源 |
load() |
重新加载src指定的资源 |
- 更多内容参考HTML 5 视频/音频参考手册 http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
移动端不同播放器video表现不同的解决方法
用一张模拟播放的图片来替代Video所在的地方,而将Video元素设置为1*1像素大小.然后给图片设置点击监听,监听到点击时,播放视频.
注意:
- 这里不要用{display: none}或者{width:0;height:0;}的方式,因为这样视频元素会处于未激活的状态,给后续的处理带来麻烦.
- 这里没有考虑ios<6和一些低版本的android的兼容性问题了(这些版本里,无法直接通过video.play()来播放),因为项目环境基本上要求android>4.0 iOS 7.0以上的.
- 关于点击图片播放视频后,如果是内联播放模式下(或者是普通浏览器),就应该将图片隐藏,然后将视频大小设置为本来的大小(一般为图片大小);如果是非内联播放模式(全屏模式),就没有必要隐藏图片了,因为iOS下会自动打开一个全屏播放器来播放视频,Android下考虑到Html5 video较卡,所以也会通过NJS使用原生播放器来全屏播放视频.
一个简单的video播放器
|
|
|
|