一、基本概念
- 浏览器历史记录管理栈
- 栈中的指针指向当前页面
- 如何生成一条历史记录
1)点击页面中有a标签的href
2)执行location.href = 'xxx'(location.replace('xxx')生成一条记录取代当前指针所指向的记录)
3)表单提交跳转(注意只能跳到当前窗口)
4)简单粗暴的方法,直接在当前页面的地址栏中输入地址
5)使用pushState方法可以不刷新页面就可以生成一条历史记录,页面URL发生改变
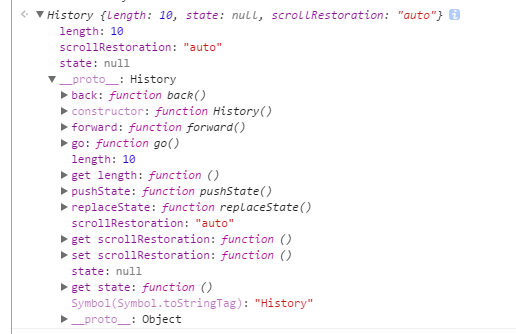
简言之,只要当页面的URL改变时,就会生成一条历史记录。在IE8及更高的版本中、Opera、Firefox、Chrome、Safari3及更高的版本中改变hash也会生成一条历史记录。 - 如何在浏览器中获取当前页面的历史记录状态
|
|

二、浏览器对历史记录的管理策略
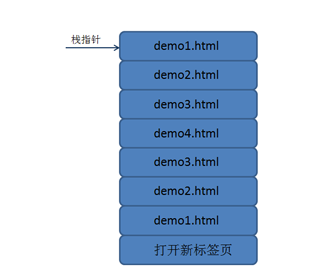
每次增添的历史记录都会在栈的最顶端,以谷歌浏览器为例
1)点击打开浏览器的标签页,此时生成一条历史记录,并打开测试页面进行测试。每打开一个页面都会生成一条历史记录,新历史记录压人栈顶。
测试的时候一定要在当前页打开页面。测试代码如下:
js代码如下:
点击demo1,demo2,demo3,demo4,然后再点击demo3,demo2,demo1生成的历史记录如下图
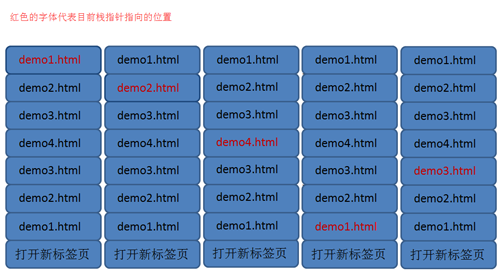
2)使用history API操作栈指针来获取历史页面
指针所在的位置会获取当前页面的state,
history.back() : 返回上一页
history.forword() : 跳转到前一页
history.go(n) : n可以为正数也可为负数,代表当前指针是向前移动还是向后移动几个位置。如果n大于或小于历史记录的数目时,指针不会发生任何变化。
下面图片的操作步骤为:先back() => go(-2) => go(-2) => go(2)
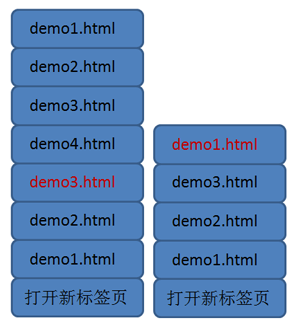
3)如果此时在demo3的位置点击demo1,历史记录栈会如下所示:
历史记录都是插入在栈指针所在位置的后面,前面的记录会被自动删除
4)历史记录超过了浏览器限制的最大条数(比如chrome、firfox为50条,IE超过了100),栈顶进入一条历史记录,则栈的底端移出去一条。
三、单页面应用中如何实现路由切换
目标:切换页面
异步传参
先介绍实现这种的两种方法:
HTML5推出的history API
三种方法:pushState replaceState onPopState
pushState(state, title, URL)
1). state: 代表一个Javascript对象,在创建对象的时候设置,可以在onpopstate和history对象中获取。(we impose a size limit of 640k characters on the serialized representation of a state object.)
2). title: Firefox目前忽略这个参数,你可以给你的state设置一个小标题
3). URL: 压人记录栈中URL,可选,不指定则视为当前URL。* 当执行pushState这个方法的时候不会去加载这个URL,但是会改变地址栏中的url。当重新加载这个页面时,URL是push进去的参数。 * URL必须是同源链接replaceState(state, title, URL)参数和pushState一样,会替代当前指针指向的历史记录
onPopState: 当指针在历史记录栈中已有的位置上移动时会触发,且指定的地址仍然在当前dom中。pushState和replaceState的操作不会触发这个事件
MDN解释:
|
|
生成一条历史记录
|
|
切换页面
|
|
异步传参
可根据state来传参
根据hash实现,hashchange来捕捉路由的变化
生成一条历史记录
|
|
切换页面
hashchange监听后退和前进操作
异步传参
|
|