现如今,国内移动端WEB开发,几乎都离不开微信(阿里系产品除外),然而在微信里,WEB存在于WebView,不像原生Safari可以通过Mac Safari那样断点调试。
更要命的是,微信SDK的调试,必须基于域名,这给调试带来很大的麻烦。
距离上一次讨论移动端WEB调试(介绍两种移动设备调试方案),已经过去了近一年半时间。这一年半时间里WEB前端又是一阵风起云涌,微信调试又有哪些新玩法呢?
微信开发者工具
2016年1月,微信官方发布了开发者工具。
在微信官方推出开发者工具之前,直接使用weinre对于大多数前端可能是最佳方案,但是使用起来还是有些麻烦。
我们来看看微信开发者工具是如何使用的。
下载地址: https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html
目前版本是0.7,0.10是融合了微信小程序开发工具与残缺的web开发工具
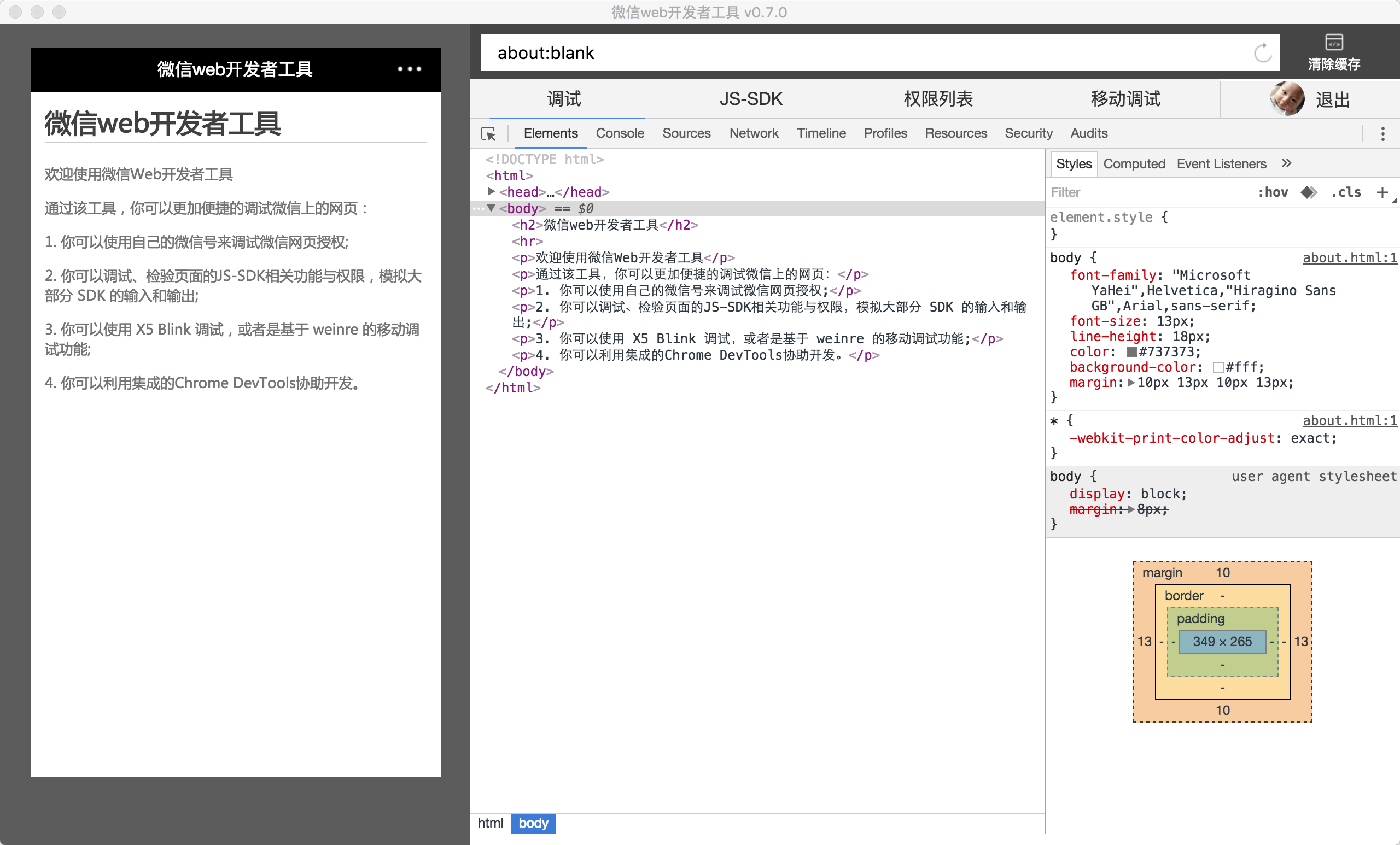
打开开发者工具,扫码登陆,然后我们会看到:
右侧顶部是地址栏,紧接着下面是调试,JS-SDK,权限列表,移动调试四个tab.
其中前三项的使用场景是,在开发者工具里访问你的应用,用于调试微信相关的接口,比如授权,SDK调用信息。需要注意的是:
- 你必须成为相应公众号的开发者才能进行调试。
- JS-SDK调试,并不支持所有接口,比如支付就不能调试,可能是考虑到安全问题吧。
- 页面渲染引擎以及Javascript引擎是调用chrome自身的,与实际微信WebView有所差异
最后一个tab 移动调试,用于在真机上访问应用的同时,可以查看一些调试信息,我们重点来看这个。
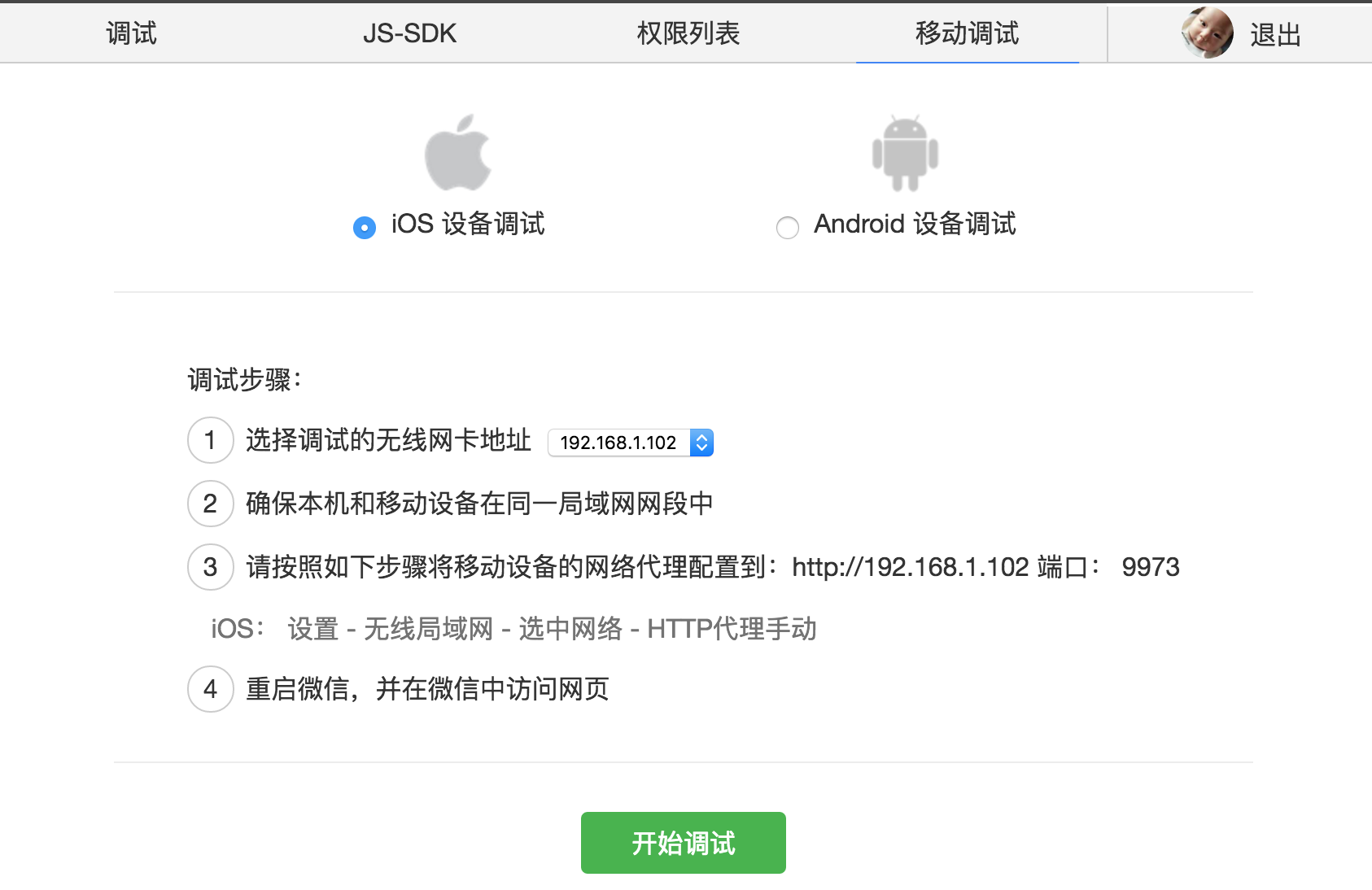
点击移动调试,我们看到:
远程代理调试
对于iOS调试和Android普通调试步骤,界面上已经说的很清楚了。点击『开始调试』,接下来就跟weinre一样了,我们再也不需要原来『启动weinre服务 -> 复制script地址 -> 把script标签写入待调试页面 -> 调试 -> 删除script标签』这样的繁琐过程(虽然可以通过gulp做到一定程度的自动化)。开发者工具都帮我们封装好了~
个人猜测其原理,应该是内部又启动了一个HTTP服务,进行代理,为被访问的页面自动插入weinre脚本。
需要注意的是:
- Android的HTTP代理设置入口,不同手机不尽相同
- iOS并不一定需要重启微信,似乎大部分情况下,设置完代理后,可以直接生效;而安卓则反之,几乎大部分情况都需要重启。
X5 Blink 内核调试
对于X5 Blink 内核调试,则可谓相当强大,不仅能够断点调试,样式调试,还能同步手机上的网页实时影像,就像在本地调试网页一样!
不过,初始化过程,有些麻烦,好在是一次性的,简单讲:
- 选择X5 Blink 内核调试 radio
- 开启Android开发者模式,不同手机的开启方式不尽相同
- 用USB连接电脑与手机,可能会提示是否允许调试,当然选允许啦
- 用微信扫描开发者工具界面第二步中的二维码,勾选 信息 -> TBS setting -> 是否打开TBS内核Inspector调试功能
- 点击开始调试,弹出列表设备
- 用微信访问待调试页面
- 点击相应设备的inspect
- 弹出调试窗口,开始调试
下次调试,只要连接USB就可以开始调试了。
需要注意的是:
- 每当一个WebView退出后,开发者工具中的inspect窗口将失效,再次访问一个网页后,需要再次点击inspect
- 断点调试似乎容易引起调试窗口崩溃,需要关掉调试窗口,重新inspect,至少Mac版是这样
- 刷新功能,有时候会失效,至少Mac版是这样
- 如果设备列表没有出现你的手机,请尝试重新连接USB
以上这些调试功能,已经解决大部分调试问题,但还有一个痛点,就是文章开头提到的『微信SDK的调试,必须基于域名』。难道我们只能发布一次代码到服务器,调试一次,然后如此循环吗?
此方案效率非常之低。
ngrok
这是什么鬼?它是国外开源的一款可实现内网穿透工具(服务端+客户端),即,开启后,访问公网ip或域名,将TCP链接转发到内网。所以,通过ngrok,可实现:
访问域名,最终指向本地服务,那么修改本地代码,立即就可以看到效果,微信SDK要求的域名也能够满足了,微信SDK终于可以舒服的调试了。
另外,ngrok可以和微信开发者工具一起使用。
国内 http://qydev.com/ 这个站点提供了免费服务,但还是希望大家能适当捐助,以帮助作者维持服务器费用,或者选择自行搭建ngrok服务。
优点:
- 任何人访问ngrok绑定的域名,都可以看到效果
缺点:
- 公众号后台需要设置域名为ngrok绑定的域名
- 依赖ngrok服务端+客户端,搭建这样一个调试环境成本略高
客户端代理
直接访问测试环境的地址(域名方式),将需要调试的脚本,通过客户端代理工具指向本地。同样能够实现『修改本地代码,立即就可以看到效果』。
优点:
- 轻量级
- 直接使用测试环境(其实任何环境都可以)的公账号,不需要任何修改
- 任何环境都可以代理,对于由于环境不同,数据引起的bug,调试非常有帮助
缺点:
- 需要把手机的HTTP代理指向电脑
- 既然是客户端代理,只能针对设置了代理的设备生效(这可能并不算是缺点)
那么有哪些客户端代理可选呢?
charles
这是一款跨平台网络调试工具,支持mac和win。能够实现远程代理,本地代理,网络断点等强大功能。
免费模式会定期弹出提示,每次启动只能使用半小时。
fiddler
免费,仅支持windows,本人很久没用了。
Surge
很强大,正则写的溜的话,用起来会很方便。不多说,看这篇Mac-Surge-2-初体验吧。
ps: 单页应用中,尤其是经过webpack打包过后的代码,通过debugger关键字设置断点,非常高效实用。