前言:懒人技术进步都从万恶的需求开始
开发需求——有一批来自不同店铺的商品,要用于活动页面展示,然而后台并没有设置不同店铺商品集合的功能。。。后端可以通过3个参数来定位商品,那好吧,让万(ku)能(bi)的前端来把这些参数整合起来,哪个开发团队没遇到过那么些个临时紧急需求呢?
好了,现在我们有1个excel表格,把参数都列出来了
| PARMA | PARMB | PARMC |
|---|---|---|
| a01 | b01 | c01 |
| a02 | b02 | c02 |
| a03 | b03 | c03 |
把excel导出为csv
csv看起来像这样,我们叫它data.csv
|
|
来个csv-loader让webpack认识下csv文件吧
|
|
装完了吧,还得给webpack加个设置
|
|
找个插件来把csv文件翻译下,comma-separated-values
|
|
|
|
来看看出来啥
|
|
再给它包装下,来个res
|
|
看看我们的res
|
|
好了,我们可以欢快的把res存在json文件里,接下去的使用部分就不再展开,哪里用就直接import啦
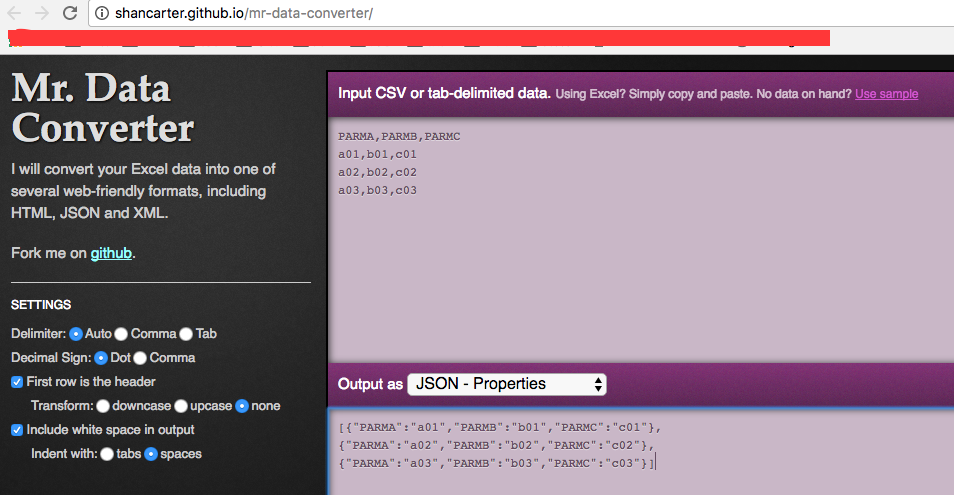
写完这个,发现一个github上最多star的mr-data-converter
给个图片感受下,如果只是简单的转换,该网站可直接使用