为什么要了解浏览器渲染页面和加载页面的机制?
1.了解浏览器如何进行加载,我们可以在引用外部样式文件,外部js时,将他们放到合适的位置,使浏览器以最快的速度将文件加载完毕。
2.了解浏览器如何进行解析,我们可以在构建DOM结构,组织css选择器时,选择最优的写法,提高浏览器的解析速率。
3.了解浏览器如何进行渲染,明白渲染的过程,我们在设置元素属性,编写js文件时,可以减少”重绘“”重新布局“的消耗。
浏览器工作大流程
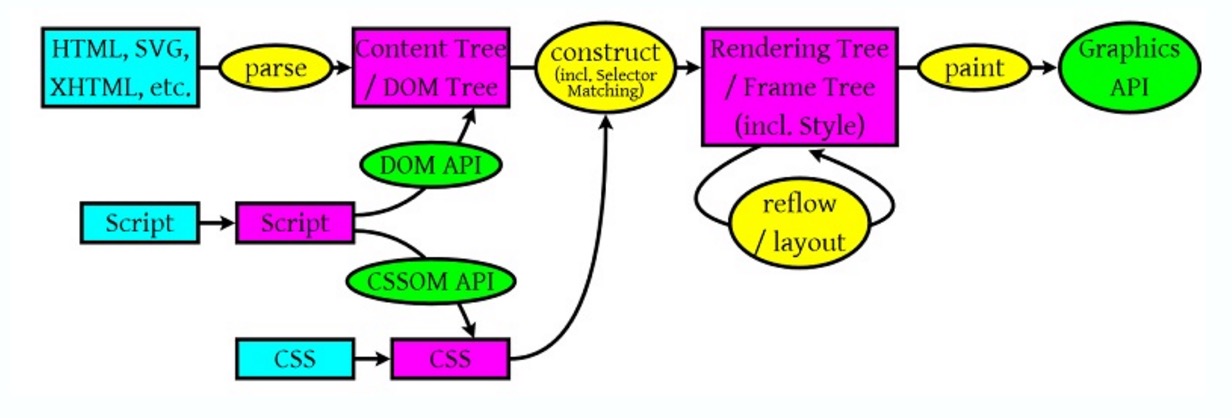
先放一张图:
…看完上图是不是一脸懵逼?==!不要方!我一开始看也是一脸懵逼..接下来会仔细介绍一下整个流程,
尽量通俗易懂!
从上面这个图中,我们可以看到那么几个事:
1)浏览器会解析三个东西:
- HTML/SVG/XHTML,这三个玩意是啥?(自己google下..),我们需要知道,浏览器解析这三种文件
会产生一个DOM Tree. - CSS,解析CSS会产生CSS规则树,CSS Rule Tree
- Javascript/脚本,主要是通过DOM API 和 CSSOM API来操作DOM Tree 和 CSS Rule Tree.
2)解析完成后,浏览器引擎会通过DOM Tree 和CSS Rule Tree 规则树 来构造Rendering Tree(渲染树)
3)最后通过调用操作系统的Native GUI的API绘制
小结一下:
浏览器解析http response 下载html文件会”自上而下“加载,并在加载过程中进行解析渲染.(PS:这里需要说明下!!个人认为渲染是当html和css都解析完后产生DOM Tree和CSS规则树,然后构造成渲染树,然后再调用GUI进行绘制渲染,而不是说边解析边渲染)
当遇到外部css文件的时候,浏览器会另外发个请求,来获取css文件,不会造成阻塞的!(html加载解析继续往下走..)
当遇到js文件的时候,html文档会停下加载解析的线程,不仅要等待文档中js文件加载完毕,还要等待解析执行完毕,才可以恢复html文档的加载解析线程。(我们一般都把js放最后面…)
总结一下:通俗一点就是,自上而下加载解析,遇到css,浏览器另外去处理,不会阻塞在这!当都解析完,产生DOM Tree和 css 规则树,他俩结合下 生成了 渲染树,然后最后通过GUI 渲染.
补充:
问题1:那么解析html css时候 是不是当着两者解析完后就立马产生dom树和规则树然后马上构造渲染树呢?
答:实测了一下并且结合上文中的流程图,自上而下加载解析,解析html css 会产生dom树和规则树,遇到js时候 会去执行js,js也有可能改变dom树和规则树,所以当执行完js后才会去构造渲染树,然后渲染.
,如果回答有不对的,可以在评论处纠正!