本来打算写一下网络工具在开发中应用的文章,不过呢,咱公司网络工具用的不是很多,只是在用charles, gas mask 和 mamp没有用,好像是也没有用的必要。而且真要写,篇幅也是挺大的。
所以呢,咱就写篇接地气的,解决一个痛点。刷知乎居然要用鼠标,不能忍。
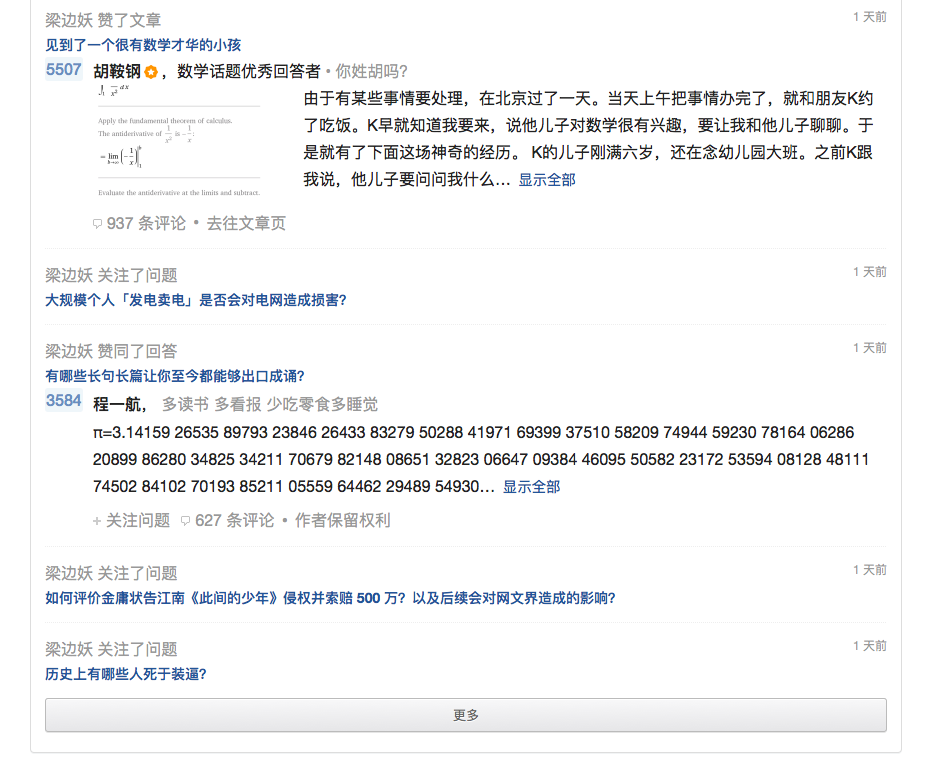
大家在刷知乎的过程中,可能会点赞,收藏,关注,这些行为都会在 最新动态 中展示。如果想要回味一下自己感兴趣的东西,刷一遍 最新动态 那是极好的。
可是知乎的 最新动态 是有长度限制的,每看几条,就得点一下 更多 按钮,简直不能忍。如下图:

点一下,点一下,完全没有刷的快感。
所以呢,我决定用个脚本来让它自动加载。
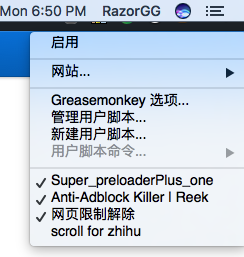
准备工具: firefox GreaseMonkey(油猴子)插件
chrome 也可以,名字叫Tampermonkey。其它浏览器就未知了。以下仅以火狐为例
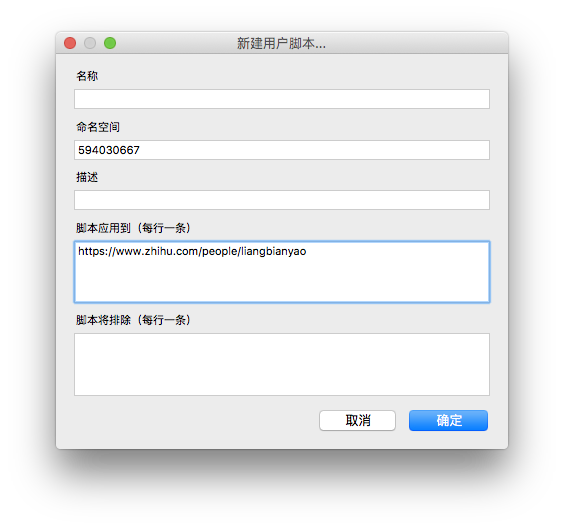
装好GreaseMonkey之后,新建脚本

起一个名字,自己能看懂就好。 脚本应用到 把最后一个单词换成 *, 意味着匹配所有的用户的 最新动态 页。
知乎的搜索用的也是一样的加载模式,所以可以再加上一条https://www.zhihu.com/search*
然后就可以写代码了,闲话不多说,接下来就到了上代码的时候了。
|
|
代码比较少,可能有3分之2都是注释和console.log,让诸位见笑了。
再献上一个网页淘宝登录时,不用手动从二维码切换密码输入的脚本。(有了1password,我还怕输密码?)
效果如图