响应式布局常用方法
在响应式布局中,为了使不同的显示设备拥有更合理的显示效果,比如内容字体大小,我们经常用的是Media query,百分比以及文字大小单位em,rem
|
|
有时候为了更好地适用所有的设备排版效果,需要添加多个@media,而视口单位的应用可以让媒体查询声明字体大小更方便
什么是视口(Viewport)单位
在 CSS 规范中,有4种类型的可用视口单位:
vw: 1vw 等于视口宽度的 1%vh: 1vh 等于视口高度的 1%vmin: vw 和 vh 中的较小值vmax: vw 和 vh 中的较大值
视口指的是浏览器内部可视区域大小
即:
100vw = window.innerWidth100vh = window.innerHeight
这种根据区域大小弹性的自适应效果将很好的用于响应式布局
假如我们有一个宽度1000px 和 高度800px的Viewport
那么 50vm = 500px
50vh = 400px
50vim = 400px
50vmax = 500px
浏览器宽度在一定范围变化时字体大小相应的在一定范围内变化
为了更好的用户体验,比如希望浏览器大小在320-600范围内,字体大小在16px-24px范围内变动,怎么实现呢?
dang dang dang 公式来了
结合@media可以更好地设置移动端及PC端根元素字体大小
[拿来主义]借用一段大神的代码
|
|
实例
使用视口单位实现弹框的垂直居中
|
|
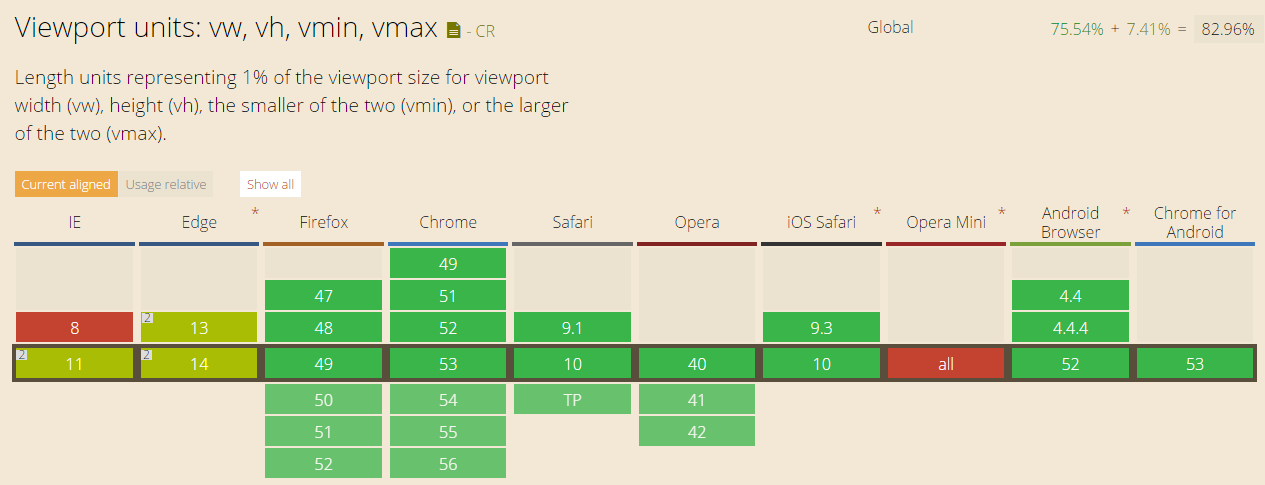
浏览器兼容情况

好了,在浏览器支持的情况下将em, rem, vm, vh, @media,百分比合理运用起来吧,响应式布局更容易了
参考文献
《基于视口单位的网页排版》
《基于vw等viewport视区相对单位的响应式排版和布局》
《视区相关单位vw, vh..简介以及可实际应用场景》
《移动端应该如何动态设置字体大小?》
《vm unit》