此文提及的浅拷贝排除了a===b的情况[镜像-你变我也变,当然这也不是拷贝]
浅拷贝[克隆初代,后面都是镜像]
深拷贝[克隆全家]
常见拷贝方式
Object.assign()
合并对象,浅拷贝lodash —— _.clone() / _.cloneDeep()
浅拷贝/深拷贝[遍历浅拷贝]JSON.parse(JSON.stringify(sourceObject))
常规json的深拷贝取巧方法,效率666
栗子来了
来一波代码,以拷贝对象为例
|
|
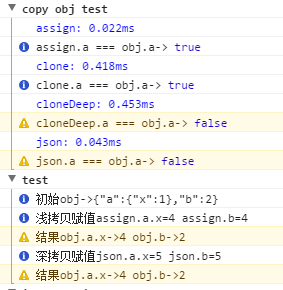
看看控制台出来啥

执行效率排行榜,按需使用,常用就是1&2
- Object.assign()
- JSON.parse(JSON.stringify())
- _.clone()
- _.cloneDeep()
使用场景:也不是处处需要深拷贝,想明白拷贝出来是为了达到什么目的,关注效率
不管深浅拷贝,先判断下是否空对象吧
|
|
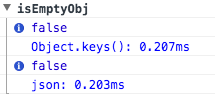
看看控制台出来啥,其实效率也差不多吧。。。

几种比较实用的console玩法
再也不用担心找不到调试信息了。。。
信息分组,可折叠
123console.group('name')// ...console.groupEnd()统计执行时间,代码效率如何?拉出来溜溜
123console.time('name')// ...console.timeEnd('name')4种信息类型,带了标记,找起来不要太方便哟
1234console.log('我是老实人')console.info('我是小蓝')console.error('我有个小叉子')console.warn('我有警告牌')